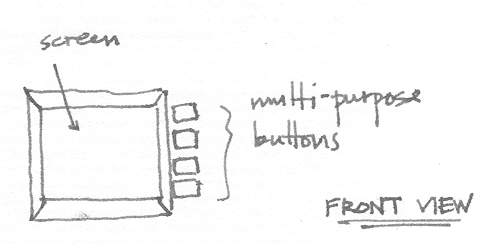
Does Anybody Know how to get this Vertical Arrangement of Buttons to the Right side of the Screen? I Tried to Align it to the Right. : r/AppInventor

How to change the side button and digital crown options in WatchOS 10 so they perform their functions as in the 2nd picture? : r/AppleWatch